Формирование контента для соцсетей и я уверена, многие со мной согласятся — нередко представляет собой копотливый процесс, требующий внимания к деталям и стилистике фотографий. Для того чтобы упростить алгоритм компоновки постов, а также впоследствии привести их в единое смысловое и композиционное целое, я использую визуальную сетку публикаций для Instagram*.
*ДРУЗЬЯ, ВАЖНО: Организация Meta, которой принадлежат Facebook и Instagram, признана экстремистской и запрещена на территории России.
Подробнее о том, как ею пользоваться и как самостоятельно сделать трафарет аналогичной сетки за 5-10 минут — под катом.

Идея создания визуальной сетки возникла у меня после осознания, что часто даже самые удачные и подходящие по теме снимки могут легко выбиваться из общей канвы при их непродуманной или непроизвольной «раскладке» в профиле. Так что, дабы рассортировать фотографии и «вытянуть» цветовую температуру до необходимого уровня, я сделала в Adobe Photoshop удобный регулируемый шаблон публикаций, который значительно экономит время в планировании контента для публикаций. Проверив удобство визуальной сетки на себе, я решила поделиться её идеей с вами.
UPD ОТ 25.06.2021 // Друзья, я придумала идею этой визуальной сетки интуитивно. Мне было попросту неудобно пользоваться имеющимися на тот момент мобильными приложениями для организации фотографий, поскольку многие фото я делала не на смартфон, а на цифровой фотоаппарат. Так что проще и быстрее в моём случае было делать всё через фотошоп.
В один момент я сгрузила 9 фотографий на одну монтажную площадь и просто расположила их в соответствии со своим видением. Фотографии, которые выбивались из общей цветовой и визуальной канвы, я по отдельности редактировала, доводила их до нужной мне контрастности и насыщенности. Доработав идею, я написала этот пост. Сегодня я его переписала и откорректировала, убрала некоторые пункты и второстепенные шаги, чтобы читателю было проще ориентироваться в материале. Очень надеюсь, что эта статья стала более понятной и будет для вас полезна. Если же возникнут вопросы, пишите мне в VK или на почту jhecate@yandex.ru, я постараюсь помочь ♥
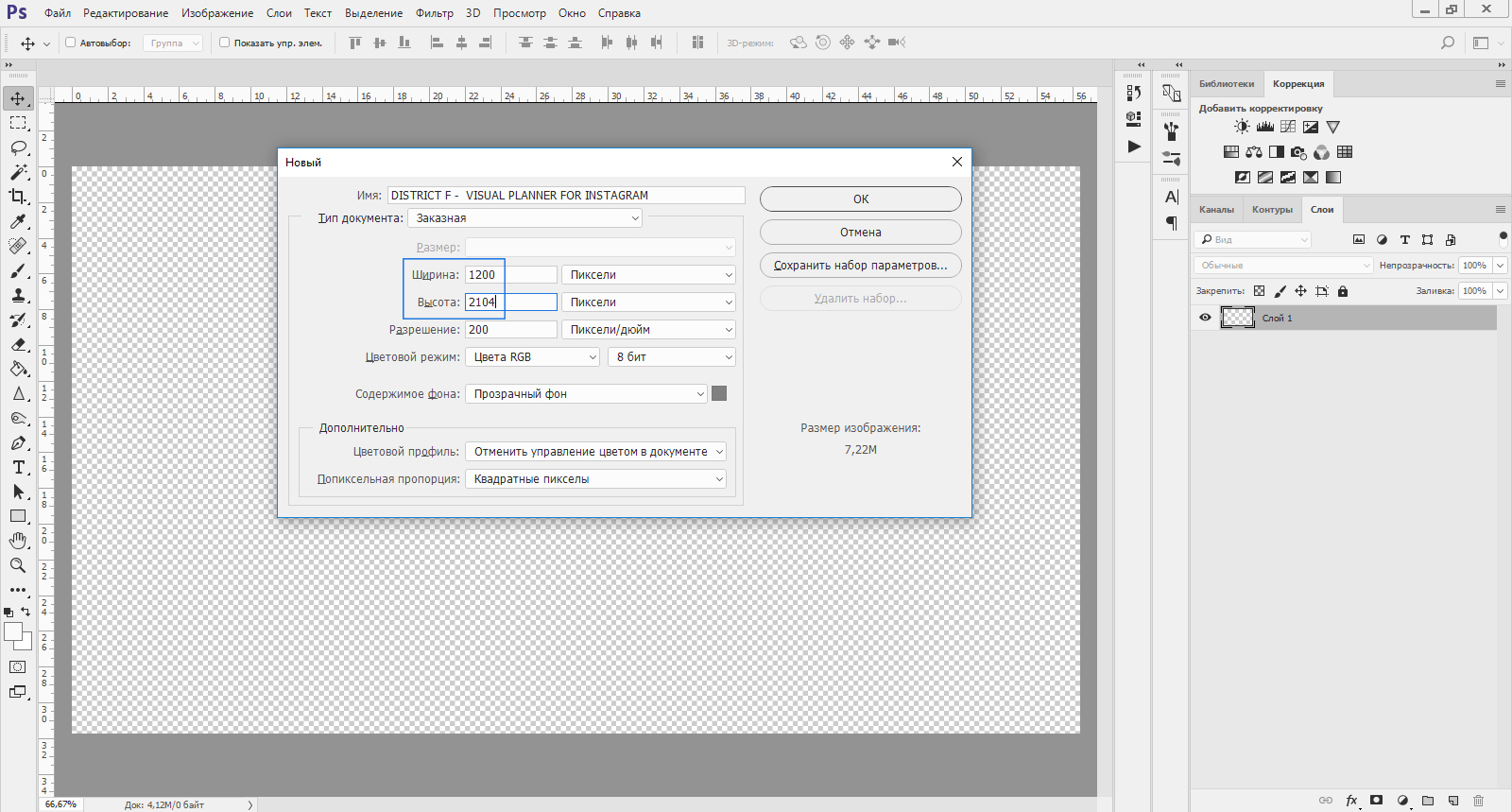
1. Создаём документ
Итак, создайте новый документ (Ctrl+N) с шириной 1200px и высотой ок. 2100px. Размер документа ориентировочный и впоследствии его можно легко отредактировать в зависимости от целей конкретно вашего шаблона. Я перейду к этому в пункте №5.

2. Основа визуальной сетки
Далее необходимо создать линейную разметку документа (собственно наши «рамки», в которые впоследствии мы будем вставлять фотографии). Сделать качественно это можно с использованием «Сетки» (Ctrl+’). Однако в конкретном случае это нерациональная трата времени, поэтому я нашла очень простой способ решить вопрос быстрее:
- заходим на страницу своего профиля в инстаграме (организация признана экстремистской и запрещена на территории России) с ПК;
- делаем скриншот последних 6-9 постов;
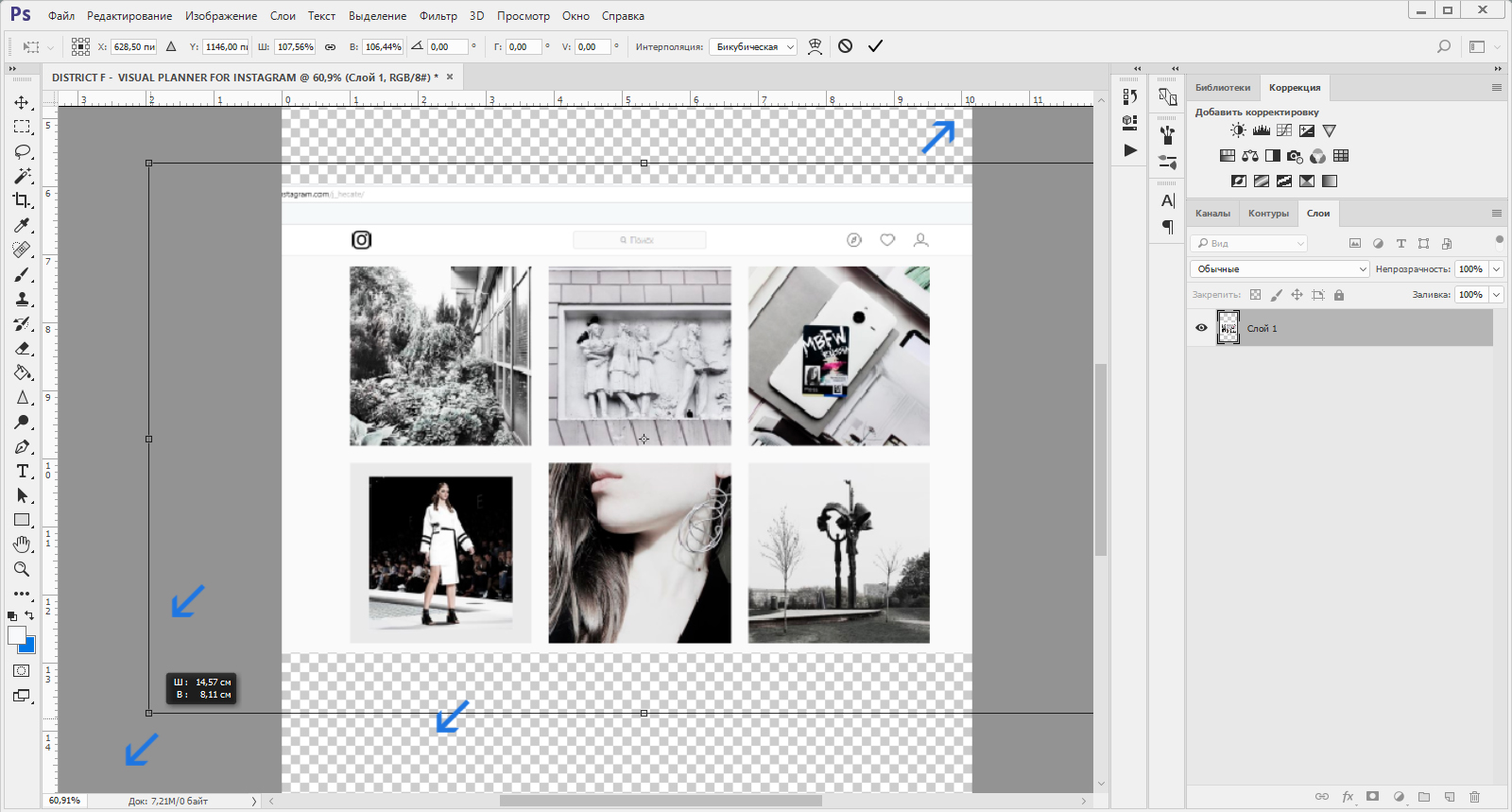
- вставляем получившийся скриншот (Ctrl+V);
- нажимаем Ctrl+T и «растягиваем» мышью скриншот до размера нашего документа;
- чтобы сохранить изменения, нажимаем Enter.

После этого с помощью инструмента «Линейка» (она включается/выключается при нажатии «горячих клавиш» Ctrl+R), создаём линейную разметку документа, отдалённо напоминающую квадратные рамы — собственно, это и будет основа нашей визуальной сетки.
PS: чтобы удалить некоторые участки скриншота (такие, например, как шапка Профиля), необходимо воспользоваться инструментом «Прямоугольная область» (M) и, выделив ненужные элементы, нажимаем Delete и Ctrl+D.

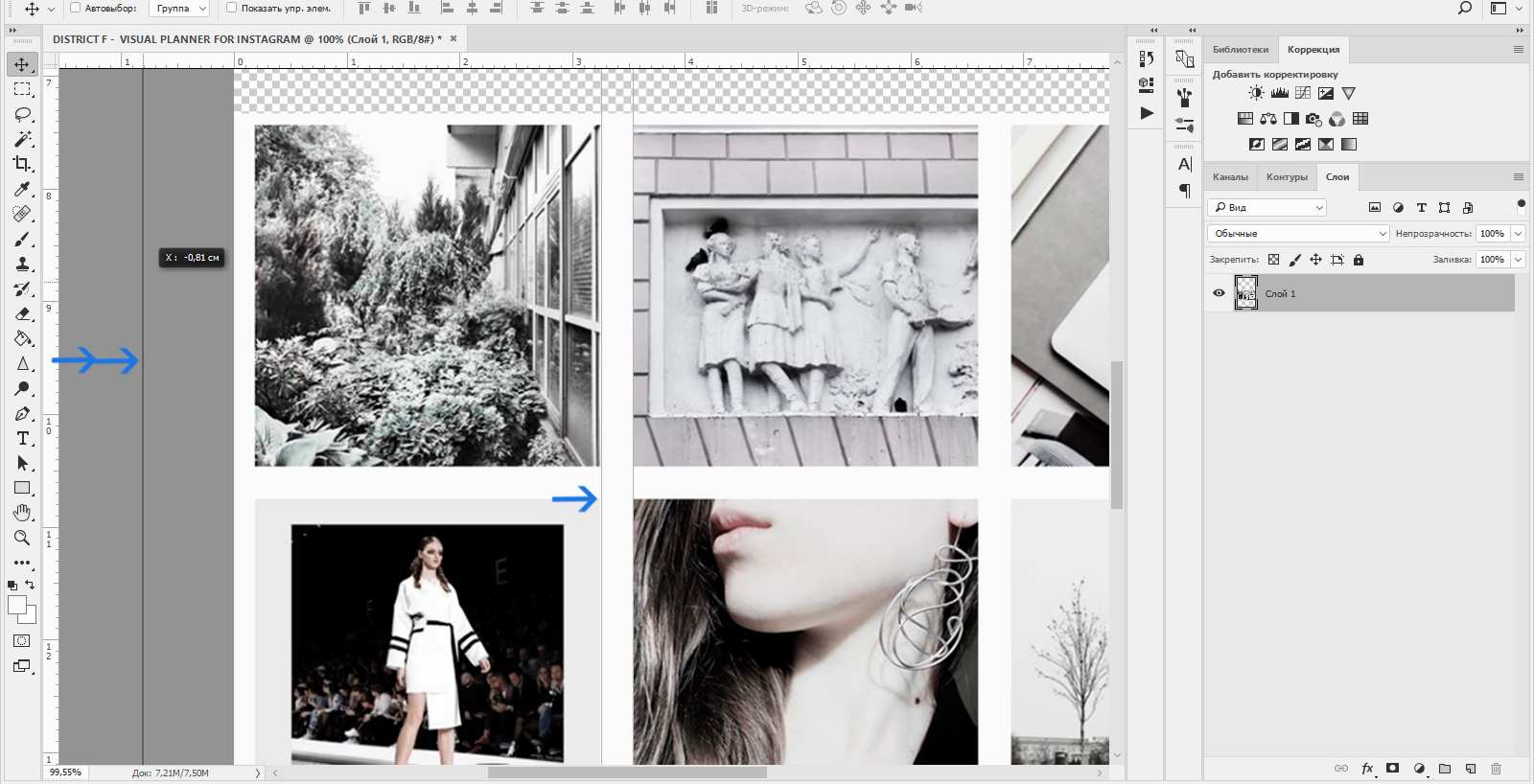
3. Как сделать линейную разметку
- итак, нажимаем V;
- наводим мышкой на инструмент «Линейка» (повторюсь, это сплошная узкая полоса слева и вверху вашей монтажной области. Если же она у вас выключена, нажмите Ctrl+R),
- нажимаем на «Линейку» левой кнопкой мыши и, ЗАЖАВ КНОПКУ,
- перетаскиваем линии (они появятся в процессе действия) в нужную область, очерчивая таким образом фотографии на скриншоте (ниже это показано двойной синей стрелкой);
У меня линии представлены светло-серым цветом.
Имейте в виду, что с помощью зажатой клавиши Alt и колеса прокрутки мыши, очень удобно менять масштаб документа для более точной постановки линейных направляющих (и не только). Или, как обычно, сгодятся «горячие клавиши» Ctrl+ / Ctrl-.
Важно: менять видимость получившихся линейных направляющих можно при нажатии «горячих клавиш» Ctrl+H.

Таким образом, получается, вы делаете скриншот своего инстаграма, чтобы не только сократить время на создание Линейной разметки, но и чтобы наглядно видеть, какие фотографии у вас УЖЕ опубликованы. Это позволяет проще ориентироваться в цветовой гамме и стиле фотографий.
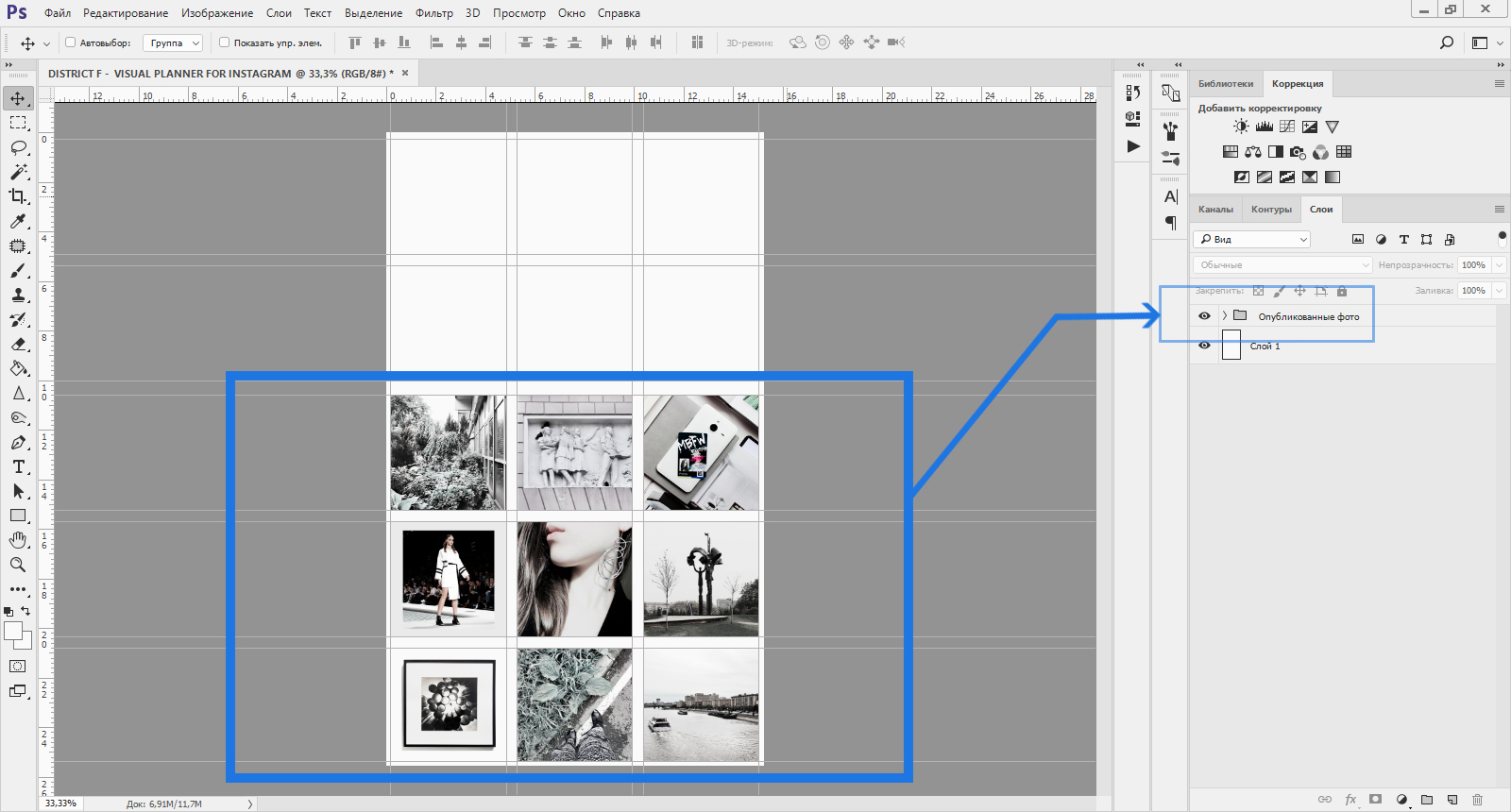
Для удобства вы можете включать или выключать видимость своего скриншота (и любых изображений), просто нажав на глазок (показано ниже). Я же, когда делала эту статью, создала (исключительно для своего удобства) Группу слоёв (Ctrl+G) под названием «Опубликованные фото» и перенесла туда скриншот. Это не обязательно, и вы можете просто этот пункт пропустить.

Повторюсь, когда мы нажимаем на глазок, с документа исчезают все слои, «ячейки» становятся пустыми. Это выглядит следующим образом:

4. Заполняем пустые ячейки фотографиями
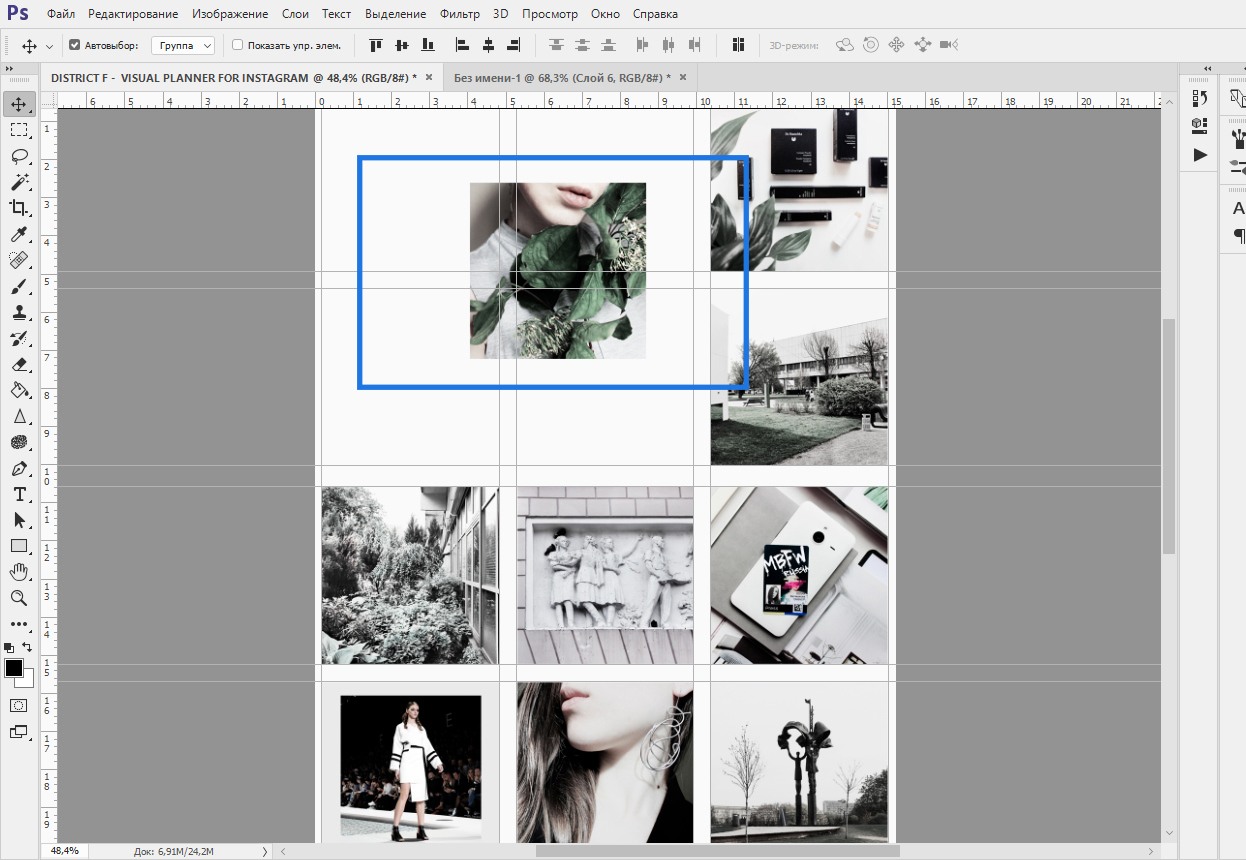
Теперь осталось заполнить пустые квадратные ячейки фотографиями, которые мы хотим в будущем опубликовать. Для этого открываем в Adobe Photoshop необходимые фотографии (Ctrl+O) и переносим их в наш «расчерченный» документ. Если размер фотографий превышает необходимые показатели, то уменьшить их можно с помощью инструмента «Свободное трансформирование» — Ctrl+T.
Расположите фотографии в ячейках на свой вкус.
Визуальная сетка публикаций позволяет легко экспериментировать со стилем, цветовой палитрой и компоновкой будущего фотоконтента.
На скриншоте ниже, например, хорошо видно, что вновь добавленная фотография отличается от других интенсивностью зелёного оттенка. Это указывает на то, что в данном случае мне необходимо отдельно отредактировать снимок и снизить его показатели Насыщенности, сделать Выборочную коррекцию цвета.

5. (не обязательно) Расширение визуальной сетки
Получившуюся визуальную сетку легко трансформировать, например расширить (если фотографий слишком много).
Для удобства свою визуальную сетку я доработала и расширила за счёт увеличения монтажной области:
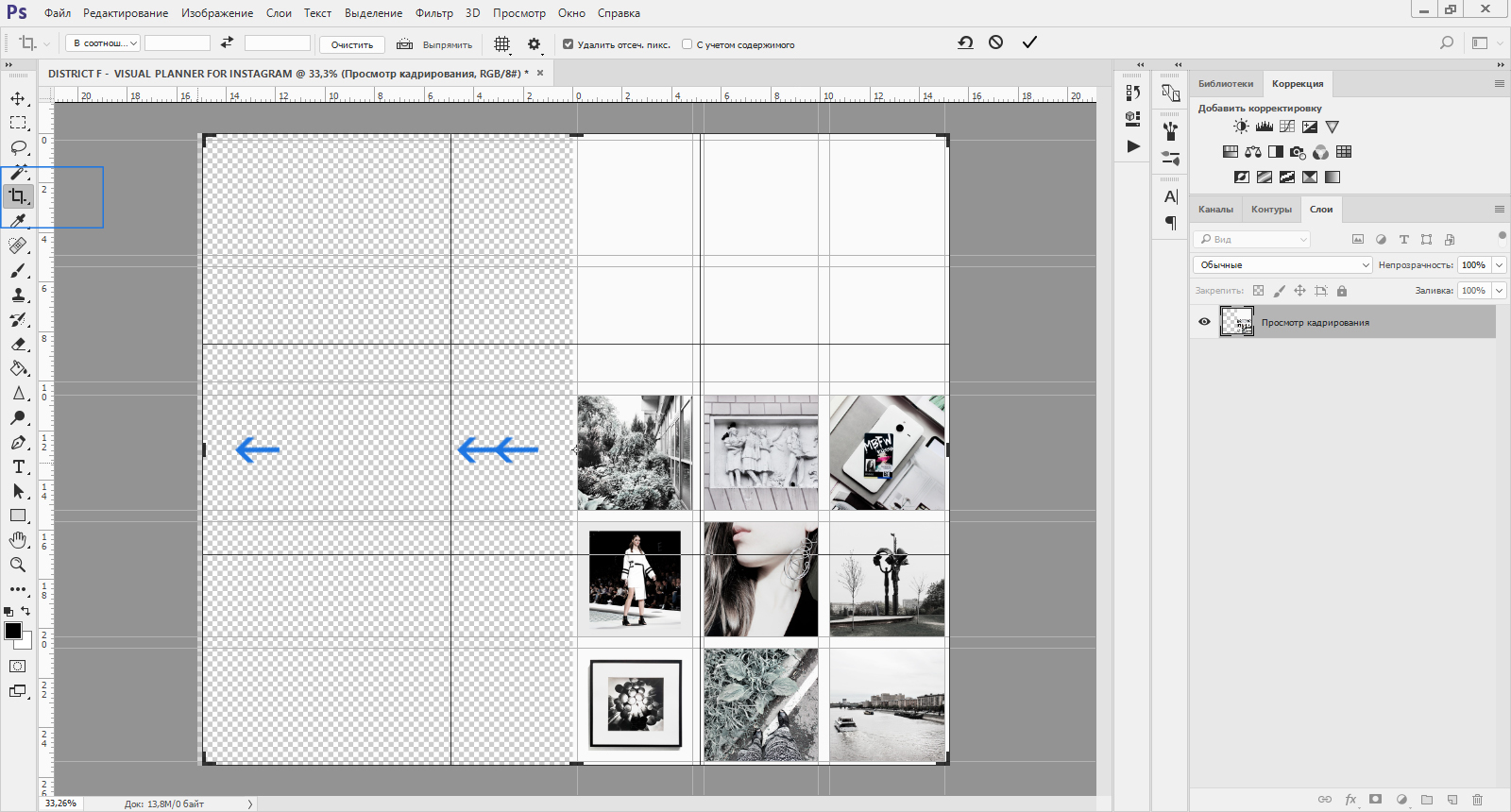
- нажимаем клавишу C;
- кликаем левой кнопкой мыши по документу;
- наводим мышкой на «бочок» или «уголок» документа и, ЗАЖАВ мышку,
- тянем влево (или в любую другую сторону — по вашему усмотрению), как показано ниже:

В этой зоне я обычно располагаю 10-15 фотографий для наглядности, чтобы проще было компоновать их между собой. Это позволяет мне всегда иметь в поле зрения все те фотографии, которые хотелось бы разместить в своём профиле в будущем. Возможно, этот формат будет удобен и для вас.
Чтобы сохранить визуальную сетку для дальнейшего использования, нажмите Ctrl+Alt+S. В разделе тип файла выберите PSD.
*
Для продвинутых пользователей Adobe Photoshop формирование визуальной сетки занимает около 5 минут. Важно просто понять принцип. В готовом виде данный трафарет позволит легко и быстро сортировать посты для публикаций в соцсетях на несколько дней или пару недель вперёд.
автор статьи: Юля Калмыкова,
редактор сайта district-f.org
spasibo, Julia!